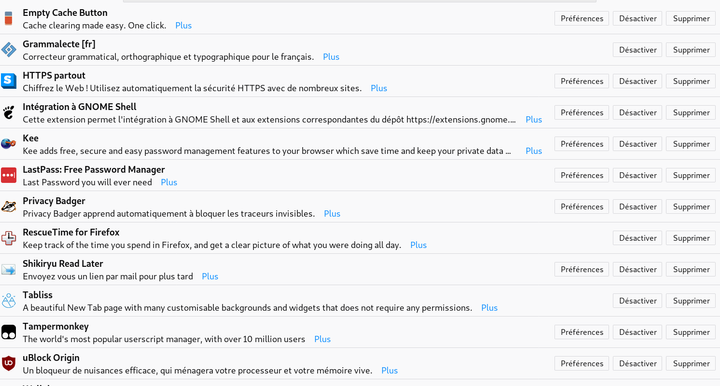
Suite à ma démission et avant de partir de mon poste, j'ai décidé de garder dans un coin la liste de mes addons installés car je trouvais me configuration parfaite pour le travail de développeur.
Obligatoires (quasi quoi ;) )
* Empy cache button : permet de vider le cache et recharger