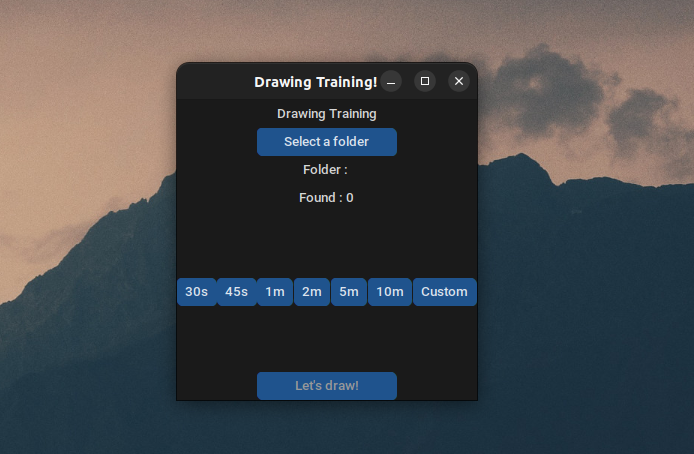
Drawing Training
Drawing Training est mon implémentation open-source en python de Gesture Drawing, logiciel payant et propriétaire.

La Genèse
En regardant le stream de Libre et Sauvage qui, généralement, tous les vendredis matin, propose une heure de dessin en groupe à distance.
Pour ça, elle sort le logiciel GestureDrawing qui permet de créer des sessions de dessins à partir d'un dossier d'image.
Il m'intéressait pas mal pour refaire des sessions faites en stream mais que j'ai ratées. J'ai eu du mal à le trouver. Mais une fois trouvé, j'ai vu qu'il était payant et non libre.
J'ai donc décidé de le refaire en libre et en python pour m'améliorer sur ce langage et apprendre à l'utiliser avec une interface graphique.
Le développement
Comme je n'ai pas acheté le logiciel d'origine et que je n'ai que les captures du site et le peu vu lors des streams, j'ai refais que les fonctionnalités et les styles connus comme ça. Mais j'ai aussi repris un peu de mes idées et mes envies de dév 🤓
Démarrage du POC
Il a fallu voir ce qui était faisable de faire en python, que je ne connaissais que par des sites d'apprentissage 😬.
- Interface graphique ✅ je suis parti sur
tkinter - Créer un exécutable ✅ je suis parti sur
pyinstaller
Puis tester tout ce dont j'allais avoir besoin :
- avoir des boutons pour activer/désactiver les fonctionnalités
- afficher une image qui peut être modifier via les boutons
- gérer un timer
Implémentation des boutons
- Pouvoir passer directement à l'image suivante : et le timer suivant !
- Pouvoir ouvrir le dossier contenant les images : tricky celui là car ce n'est pas géré pareil selon les OS
- Pouvoir être toujours au dessus des autres fenêtres
- Pouvoir retourner l'image horizontalement
- Pouvoir visionner l'image en noir et blanc
- Pouvoir cacher le timer
- Pouvoir passer en plein écran
- Pouvoir mettre en pause
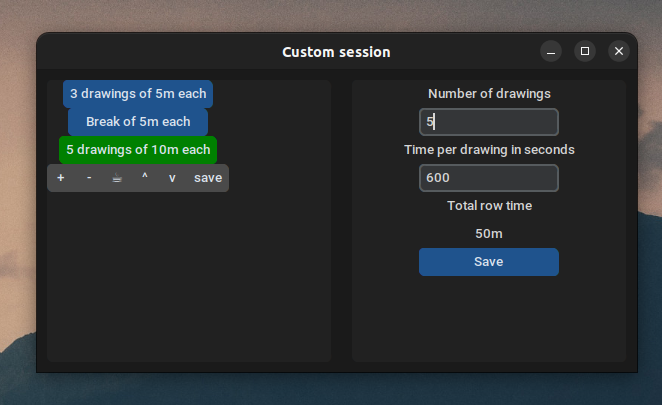
Implémentation des sessions customisées
Une fois des timers par défaut − genre changement d'image toutes les 30 secondes à 10 minutes − Gesture Drawing propose des sessions customisées − genre 3 images pendant 5 minutes, une pause de 5 minutes et 5 images de 10 minutes − qu'il a fallu que j'implémente. L'interface est pas folle (mais je n'avais ni capture, ni stream) mais elle fonctionne bien et rapidement !

Implémentation de sons
Juste pour m'amuser à l'origine mais il est vrai qu'il y en a un peu dans Gesture Drawing pour le décompte avant le passage à une autre image.
J'ai donc mis la même fonctionnalité (pas forcément bien d'ailleurs, le son est pas top).
Mais j'ai aussi mis une musique d'ascenseur 🎵 pendant les pauses ⏸️
Reprise de l'UI
tkinter, c'est sympa mais pas super customisable. Pour pas tout refaire, j'ai trouvé customtkinter qui est une surcouche du premier mais vachement plus customisable et avec plus de widgets.
J'ai découvert aussi que pyinstaller permet d'avoir un exécutable avec une icone… mais que sur Windows… Bon, je l'ai mis quand même…
Les limites
Python, tkinter, pyinstaller, c'est relativement limité quand même. J'ai réussi tout ce que je voulais faire mais pour améliorer franchement les choses, il faudrait passer à totalement autre chose.
J'ai déjà regardé Briefcase pour créer l'exécutable mais il fallait aussi passer à Toga pour l'ui et pleins de choses sont manquantes.
J'ai voulu le refaire en Go (parce que j'ai envie de faire des projets en Go) avec Wails mais c'est grosso modo créer une app web encapsulée dans un browser. Tout ce que je voulais éviter.
Bref, l'interface me suffit largement comme elle l'est actuellement. Le seul regret que j'ai, c'est de ne pas pouvoir faire d'app Android pour profiter de l'app pendant les vacances. Et là, j'ai trouvé que Kivy, mais, là, c'est un gros taf où il faudrait tout refaire. Affaire à suivre !
Les liens
- Les sources
- Les binaires (pour le moment linux et windows, il doit être buildable sur Mac théoriquement)
Envie d'aider ?
- Vous pouvez demander un accès au repo git
- Vous pouvez faire un don pour motiver
- Vous pouvez donner des idées supplémentaires !


Comments ()